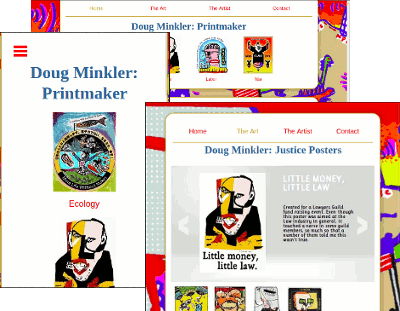
This site was created for a Berkeley artist whose former site was static HTML. As we began the process to come up with a solution, he was clear that he did not want to take on the user responsibilities of a CMS.
This client's need for a web site revolves around displaying the entirety of his portfolio, along with the messages attached to the art. I needed to create a solution that would not overwhelm visitors for the user experience, user interface and site performance. We worked together to come up with a modification to his navigation categories. From there I created a design, and gathered libraries and tools from around the Internet to bring his goals to reality.

The web site solution I delivered includes unobtrusive Javascript from Christian Heilmann's DOMtab; a jQuery tool called Sequence from Ian Lunn; as well as the lovely polyfills PIE and HTML5shiv to make sure the site works in all browsers. In addition, I created many media queries to deliver the site across all devices.
This was a terrific project, and resulted in a visual feast for those who value the spoken image.
Visit the site at: Doug Minkler - Printmaker
Live October 2013